
How I built this website

Kenneth Wong
2025-01-05
5 min read
A detailed overview of the technologies and process used to build my personal website.
engineering
web-dev
Why am I rebuilding my portfolio?
I've always wanted to build a personal blog to write down my thoughts and learnings. For the past couple of years I have been using instagram to jot down notes and share my thoughts.
However, I wanted a more professional platform to share my thoughts and learnings. After helping Avita and Vaio build out their websites, I decided to strike the iron when it's hot and put my Next.JS skills to the test and build out my personal portfolio.
Designs & Inspirations
My SO other insisted that I credit her for her ingenuity and assistance on the design on my portfolio, hence this section. My SO suggested the text Marquee and the parallax effect of the landing page, which closely mimics the one on Zendeya's website.
How did I build this website?
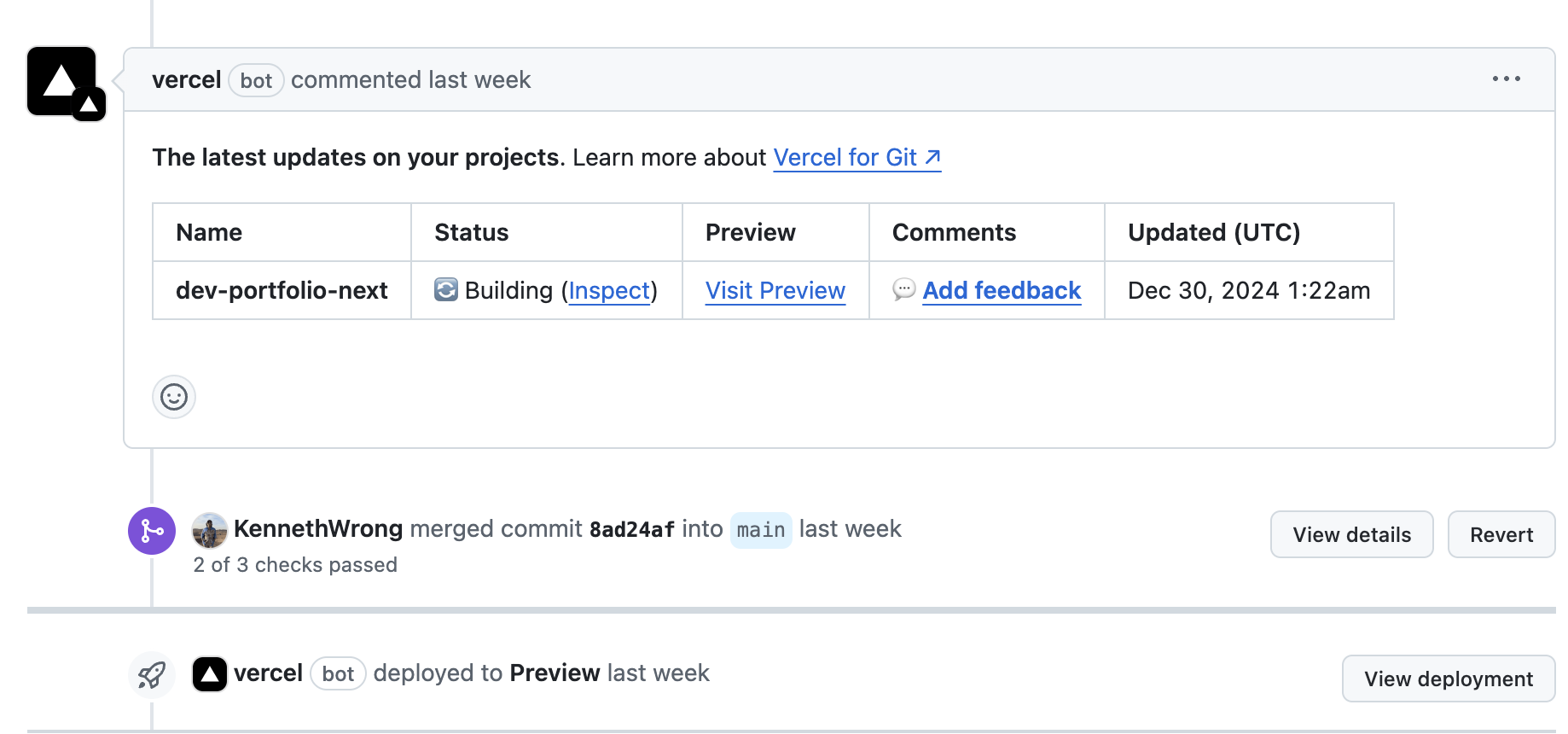
This entire project is built by Next.JS, Tailwindcss. For the deployment platform, I used Vercel as that is the same platform I used for the Avita and Vaio websites. There is no backend involved as I wanted to keep the website as simple as possible.
I am using a S3 storage provided by Vercel to store MDX images such that the pathing is not a relative file path, as a relative file path is brittle and does not scale well. Reasons to separate image files from service instance is the following:
CDN support: By storing images in a separate storage, I can leverage on Vercel's CDN to serve images faster.
Smaller deployment image sizes: By storing images in a separate storage, I can reduce the size of the deployment image, as storing images bloats the deployment image.
Why Next.js and Vercel?
I am a backend engineer and having to write frontend code is not a pleasant experience for me (though sometimes it's fun). Therefore I wanted a very simple, active and well-maintained framework, which is why I chose Next.js. And by using Next.js, it was a no-brainer to choose Vercel as they run great with one another.

Moreover, Vercel provides automated CI/CD for both dev env and prod env as well as observability metrics like site visits, errors etc...
Difficulties faced
Biggest difficulty faced during the development of the website was making the blog work. For the longest time I didn't know about MDX and was thinking of ways to abstract out and write out my own markdown classes, syntax, parser... However, after some investigation I found that Next.JS has markdown support using MDX and from then on I started researching on how to use MDX to create my blogs.
Next Steps
As for the future I would like to include more features into this websites, such as:
Animations: Rendering animations for different divs of the website
Richer Markdown: Richer markdown support for cooler markdowns
Datastore: DB to store markdown files instead of doing CPU intensive file scans.
Let's Connect 🍵
You made it to the end of my blog! I hope you enjoyed reading it and got something out of it. If you are interested in connecting with me, feel free to reach out to me on LinkedIn . I'm always up for a chat/or to work on exciting projects together!
Recent Blogs View All

backend
python
Uvicorn, Gunicorn and FastAPI
Investigative work I did for a fastAPI project that I am currently working on
2025-02-13 | 10 min read
Read→

engineering
Book
Design Patterns
Head First Design Patterns
Notes on reading Head First Design Patterns in an attempt to learn design patterns and to improve my coding skills.
2025-01-24 | 30 min read
Read→